cocoonを使い始めて約1年の まさ@50です(@fausta_life50)
先日ロゴの設定を変更したところスマホでは表示されるけどPCでは表示されないという事象がおきました

何故なんだ?!
意味がわからずネットで見てもよくわからず。。。

それでどうなったんですか

私がやってみて解消した方法をお伝えします
あくまで一例になりますが
参考になれば幸いです
この記事ではワードプレスを利用していてcocoonを使っている方向けの内容になります
cocoonのロゴ設定

cocoonのロゴ設定
今回ブログの運営も1年近くになり少しロゴをかえてみようかなと思いなにげにロゴの設定変更をしました
みなさんご存じのとおり通常cocoonの設定は
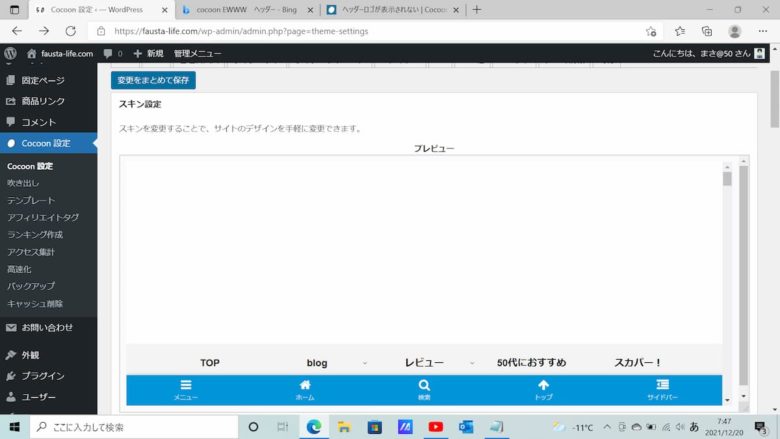
cocoon設定→ヘッダー→ヘッダーロゴから行いますよね
私もそのままの通り行い高さは200で設定しました
すると

本来プレビュー画面に表示されるはずのロゴの部分が真っ白に
念のためにスマホで確認してみるとこちらはきれいに表示されています

一体どういうことなんでしょうか
ロゴの保存形式やサイズなども問題はなさそうです
念のためにサイズを変えてみたり違う画像をいれてみたりやってみても結果は同じ、、、
そこでググってみたりcocoonフォーラムをみてみたり
おそらくcocoonフォーラムでほとんどの事は解決するとおもいますが初心者だと的確にさがすのもなかなか難しいとおもいます
がそんななかでもしかしてこれ?というのがありました
ほかに考えられる原因もあわせてみていきましょう
ロゴが表示されない原因

- キャシュクリア
- CSS
- プラグイン
キャッシュクリア
キャッシュがたまってしまいうまく表示されないことがあるようです
方法は

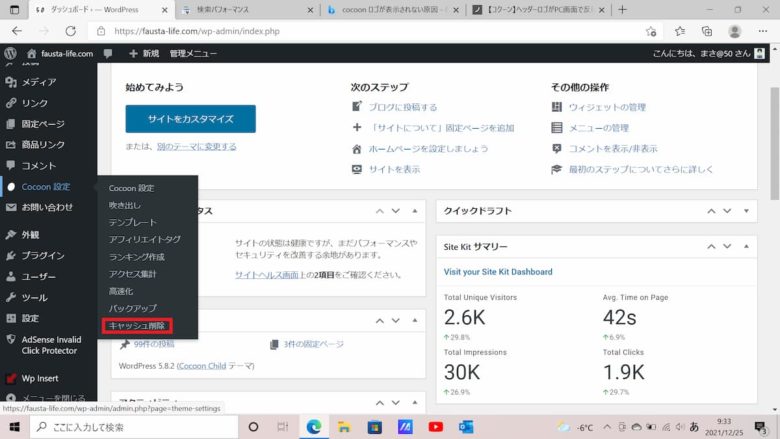
「cocoon設定」→「キャッシュ削除」→「すべてのキャッシュを削除」
から行うことができます
たまりすぎると速度にも影響することがあるので定期的におこなったほうがよいでしょう
CSS
私はおこなっていませんがCSSなどを編集しているかたは
「外観」→「カスタマイズ」→「追加CSS」の中に下記のコードがないかをチェック
.logo-header {display: none:}
上記のコードがあったばあいは「ロゴを表示しない」というコードなので削除してみましょう
不安な方はメモ帳などにコピペなどしておくと安心かとおもいます
プラグイン
結果的に私のばあいはこれでした
これはほかの不具合が起きた時にも使える対処法ですがワードプレスに導入しているプラグインが影響しているケースは少なくありません
通常であればひとつづつプラグインを無効にしてためしていくという地道な作業で原因をみつけていくのですが
今回結論からお伝えすると EWWW Image Optimizer というプラグインが不具合の原因でした
EWWW Image Optimizer
EWWW Image Optimizerは画像を圧縮して表示速度を高速化するプラグインです
ワードプレス5.5からは画像の遅延読み込み機能(lazyload)というのが標準で入っているので似たような機能のプラグインと重複することで不具合が発生する原因となるようです
設定の確認はとっても簡単

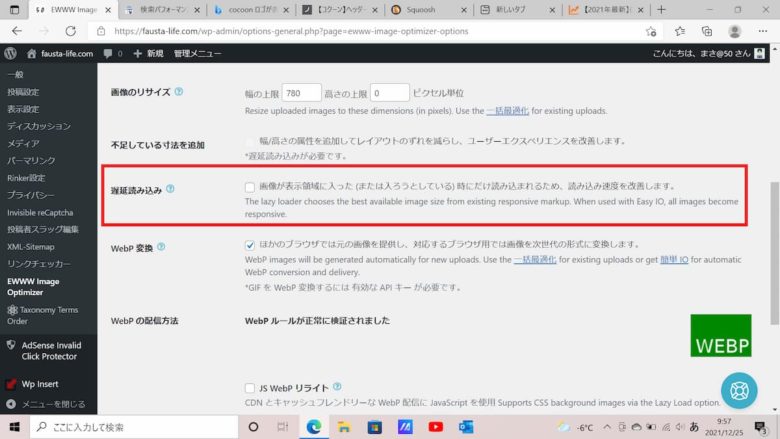
EWWW Image Optimizer の設定画面を開き「遅延読み込み」の右側のチェックボックスを確認
チェックが入っていた場合は外します
そして必ず変更を「保存」することを忘れずに
「設定」→「EWWW Image Optimizer」→「遅延読み込みの右側のチェックを外す」→変更を保存
さらに詳しいことを知りたい方はこちらが参考になります
まとめ

ブログ運営をするうえでトラブルはつきものです
特に設定などのトラブルが解決できずに辞めてしまう方もいるので
いかに早く解決策をみつけてストレスなくできるかが大事だとおもいますので誰かの役にたてばと備忘録として残します